Add Hyperlink In Html
Links are usually embedded directly into your page. To make a hyperlink add the href attribute to the anchor a tag.

How To Create A Link Without An Underline In Html
Building links into your pages is quite straightforward.

Add hyperlink in html. You can click on a link and jump to another document. Form the link tag at the place where the tag will need to stand out to the reader. With html easily add hyperlinks to any html page.
Place the visible text between the a. To make a hyperlink in an html page use the a and a tags which are the tags used to define the links. How to add a hyperlink with html steps open a new document in a simple text editor.
Locate the place in. Use the href attribute to describe where the link will go. When you move the mouse over a link the mouse arrow will turn into a little hand.
Link team page about page or even a test by creating it a hyperlink. The following codes are used in the body of the web page. Begin with an ordinary page.
Form your html document with the proper html tags up to the point where the link needs to be added. Html links are hyperlinks. Use this code to add a link to a page.
Basic html codes. The a stands for anchor. Use this code to add a picture to a page.
See below for example code snippets. It can be an image or any other html element. Use the a tag to indicate a link.
A link does not have to be text. You can also create a hyperlink for an external website.

How To Code A Link In Html On Text Image And Email Address Plus

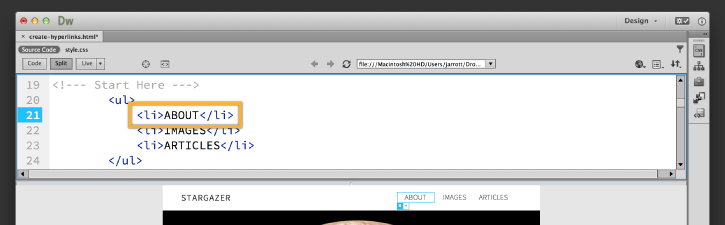
Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe
Html Tips Anatomy Of An Affiliate Link Clicknewz Internet

Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe

How To Add Links Images And A Navigation Bar In Html Css Youtube
Internal Linking In Html With Example

Html Lesson 3 Attributes And Values How To Create A Hyperlink

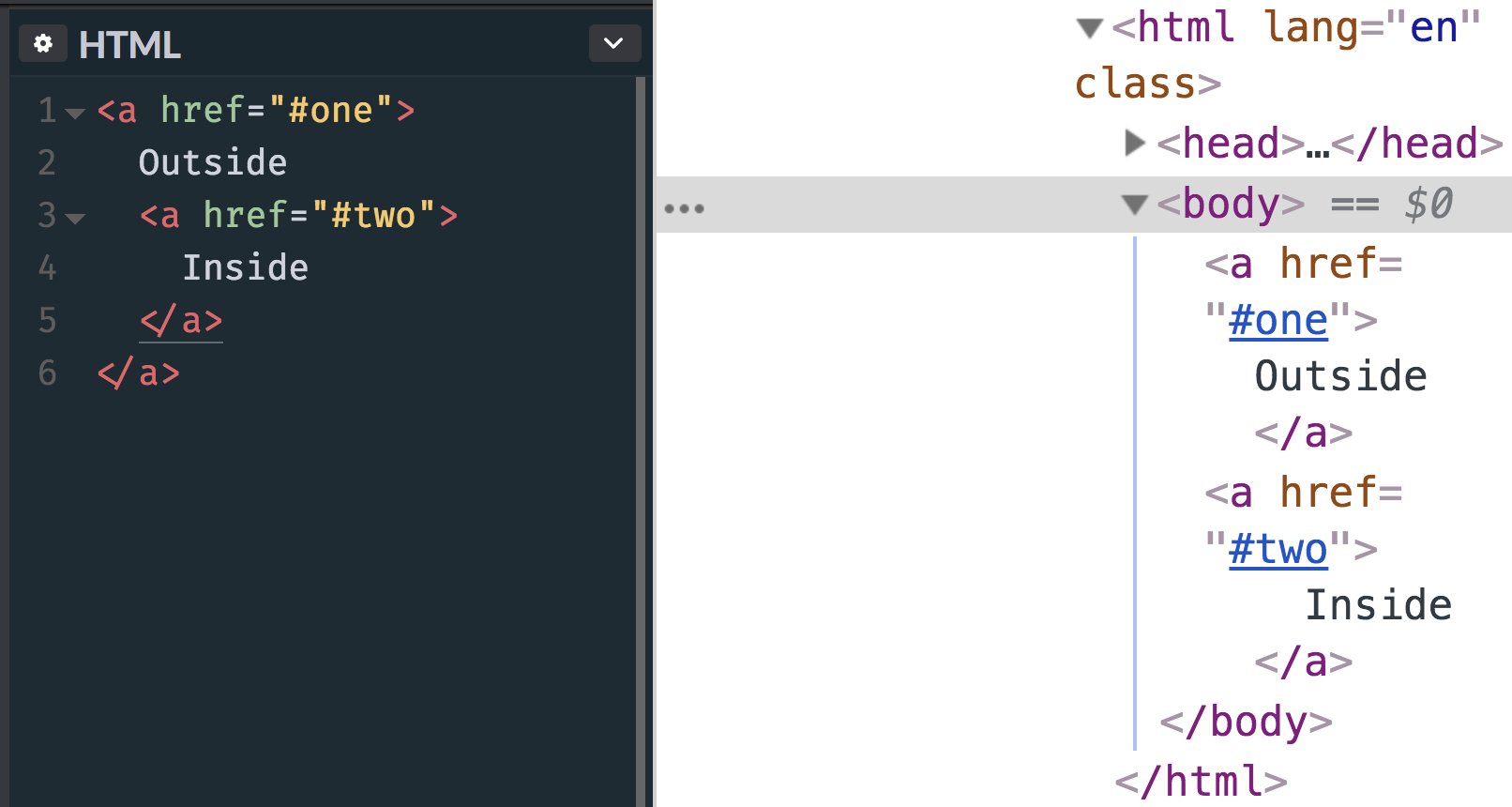
Nested Links Css Tricks

How To Add A Hyperlink To An Email